MailChimp is an online service for sending professional looking email newsletters. They have a built in template designer but you can simply import your own designs from file or URL. For small organizations like sport clubs, hobby groups and so one they have a free plan with a maximum of 2000 subscribers and 12000 emails per month. More than enough for what I needed.
Manual synchronizing
MailChimp can have multiple lists to split up your contacts (per company or age group or …). Per list you can use segments to divide that one list. The only down side is that you only can add an email address once. This will give problems if you want multiple members of one family into one list under the same email address (parents email address for example).
People can be added through a registration form that you can alter to follow your website design and MailChimp offers signup by embedded code or by links or by a QR code, … When you’re already working with a contact database you can import these contacts in your list. MailChimp is very strict about importing people in their lists. You can’t use 3rd party lists, no lists you scraped from websites, … Users should be able to opt-in for the newsletter service and should always have a way to unsubscribe. If you don’t follow their guidelines your account will be blocked very quickly. Not without reason of course, they want to avoid that spammers misuse their service.
Importing
MailChimp offers imports from a range of services like Salesforce, Google Contacts, Google docs, Eventbrite, … Next to these services you can upload from file of copy paste from an excel file. And the latter was my manual synchronization every time before I would send out a new newsletter. I’ve created a stored procedure in my SQL database that would return all my contacts with their email addresses, first and last name. After exporting to excel, I could manually copy the 3 columns to the MailChimp web interface. If you’re only sending a newsletter every 3 months, this is doable. But we’re now speeding up on our newsletters and sending at least one per month and during the holidays multiple newsletters per month.
Time to look into the MailChimp API. I didn’t wanted to write a wrapper from scratch and looked into the list of existing wrappers. The first I found was the PerceptiveMCAPI created by Perceptive Logic. I haven’t looked into the other wrappers. I’m not saying the PerceptiveMCAPI is the best, the following is just an explanation how to incorporate the PerceptiveMCAPI into a .NET application.
PerceptiveMCAPI
You can download the compiled code from the codeplex page. Don’t expect a lot of documentation, I could hardly find any blogs or other information how to use their wrapper. I ended up downloading their source code to find all options available. The examples below just alters subscriptions to a list. The rest of the wrapper is similarly build so you can implement the other actions following the examples below.
Add the compiled source code to a folder in your application and add a reference in your project to the DLL. You don’t have to reference the CookComputing.XmlRpcV2.dll that is in the same download.

Updating the Web.config
Before we can use the wrapper we have to add a reference in the config file (web.config for web application, app.config for desktop applications). First of all, add a ‘<section>’ under the ‘<configSections>’ tag. If you don’t have a ‘<configSections>’ tag already add it directly under the ‘configuration’ opening tag. Don’t forget to add a closing ‘</configSections>’ tag.
</pre> <section></section> <pre>
After we added the ‘<section>’ tag we can add the ‘<MailChimpAPIconfig>’ tag. There we can enter default values like the API key from MailChimp, the datacenter we want to use and other settings. See chapter MailChimp API key for more information how to get your API key.
Retrieving all our lists from MailChimp
Now we added our default values in the config file we can start to make our first call to the MailChimp API. In this first call we’ll retrieve all the lists we have created in MailChimp. We will need the list ID to add or remove subscribers from that list. For demo purposes I will add the necessary code in the home controller class. In real world application this would be ideally be placed in a separate manager class.
First add the using statement on top of our controller class.
using System.Web.Mvc; using PerceptiveMCAPI;
The same workflow is used for every API call:
- Create the correct main object from the Methods namespace
- Create the correct input type object from the Types namespace
- Call Execute on the main object
- Catch the result in the correct output type object from the Types namespace
We need to access the MailChimp lists so we create a ‘PerceptiveMCAPI.Methods.lists’ object as our main object. The corresponding input type object will then be the ‘PerceptiveMCAPI.Types.listsInput’ class.
using System.Web.Mvc;
using PerceptiveMCAPI;
namespace MailChimpAPIDemo.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application.";
var lists = new PerceptiveMCAPI.Methods.lists();
var input = new PerceptiveMCAPI.Types.listsInput();
return View();
}
}
}
To retrieve all the lists we don’t need extra input parameters so we can give the input object as it is to the Execute call. The return type do we catch in a ‘PerceptiveMCAPI.Types.listsOutput’ class.
using System.Web.Mvc;
using PerceptiveMCAPI;
namespace MailChimpAPIDemo.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application.";
var lists = new PerceptiveMCAPI.Methods.lists();
var input = new PerceptiveMCAPI.Types.listsInput();
PerceptiveMCAPI.Types.listsOutput output = lists.Execute(input);
return View();
}
}
}
After a check if the result is not null we can loop over the result List parameter in the output type. I’ve added a custom MCList class to hold all the results that we can send to the view. There are more parameters in the result object that you can use like statistics etc. These parameters are not documented but generally you can look at the MailChimp API documentation and figure out what is available.
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using PerceptiveMCAPI;
namespace MailChimpAPIDemo.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application.";
var returnValue = new List();
var lists = new PerceptiveMCAPI.Methods.lists();
var input = new PerceptiveMCAPI.Types.listsInput();
PerceptiveMCAPI.Types.listsOutput output = lists.Execute(input);
if (output != null && output.result.Any())
{
foreach (var listsResult in output.result)
{
returnValue.Add(new McList()
{
ListId = listsResult.id,
ListName = listsResult.name,
MemberCount = listsResult.member_count,
UnsubscribeCount = listsResult.unsubscribe_count
});
}
}
return View(returnValue);
}
}
public class McList
{
public string ListId { get; set; }
public string ListName { get; set; }
public int MemberCount { get; set; }
public int UnsubscribeCount { get; set; }
}
}
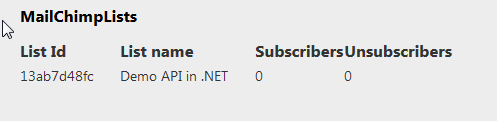
When we start up the test application will get the correct results. We see the one list we declared in MailChimp and of course no subscribers yet. (I’ve altered the default view, you can find this changes in the source code)
MailChimp Web interface vs our own web interface


Adding subscribers to our list
Now we can fetch all our lists (just one in this demo) we can start adding subscribers to our list. This will be explained in the following blog post.
MailChimp API key
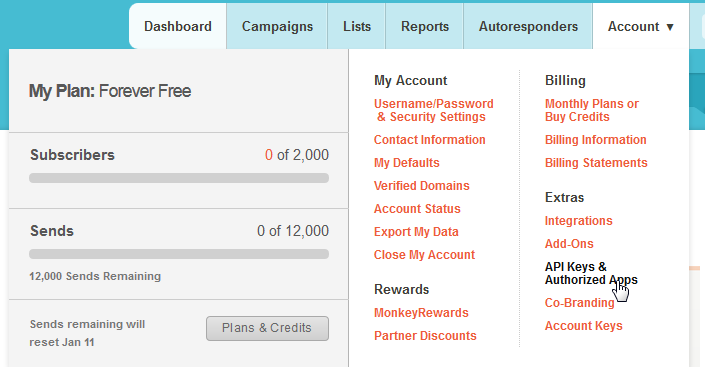
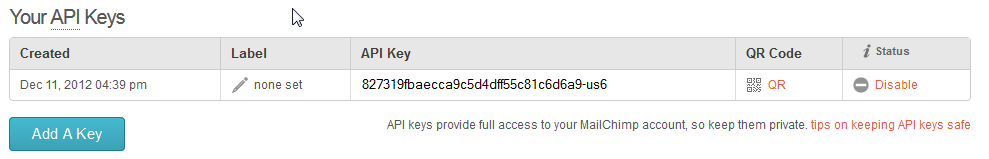
The API key you can find in the MailChimp web interface under Account – API keys & Authorized Apps.

Click the ‘Add A Key’ button to add a new API key

Source code
You can find all demo’s from this blog post on Github. You’re free to fork or download.