In the last post (Synchronizing recipients with MailChimp lists) we’ve seen how we can fetch the mists that are configured in MailChimp. In this part we’ll add subscribers to the mist and get the chance to unsubscribe users from the same list.
Adding a contact class
If we want to add contacts to our list we’ll need to create new views and alter the home controller in our demo project. In our model folder we’ll add a new class, Contact.
using System;
using System.ComponentModel.DataAnnotations;
using DataAnnotationsExtensions;
namespace MailChimpAPIDemo.Models
{
public class Contact
{
[Required]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
[Required]
[Email]
public string EmailAddress { get; set; }
public DateTime? BirthDate { get; set; }
}
}
You can see I’ve added 4 parameters, first name, last name, email address and birthdate. I’ve added the ‘Required’ annotation to the 3 required parameters. For the email address I’ve added the ‘Email’ annotation. This attribute is not in the default Annotations class but can be quickly added by adding the ‘DataAnnotationsExtensions’ package from Nuget. Open the Nuget Manager Console and type the following command.
PM> install-package DataAnnotationsExtensions
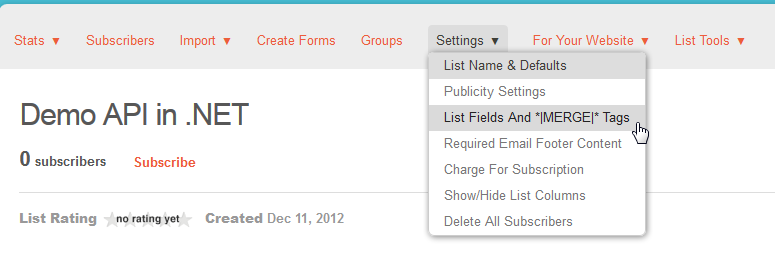
New lists in MailChimp have default only one required attribute and that’s the email address. You can alter the attributes you want to make required r you can add your own attributes by the web interface. Open up the list you want to alter and choose for ‘Settings – List Field and *|MERGE|* tags’
 Then you can alter the field as you like. I’ve added the Birthday field and made the first and last name required for our demo list.
Then you can alter the field as you like. I’ve added the Birthday field and made the first and last name required for our demo list.

Adding the action and creating the view
Now that we have our Contact class we can add an Action in our controller. We add the ‘AddContact’ action twice. Once to deliver the view and one to retrieve the POST information.
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using PerceptiveMCAPI;
namespace MailChimpAPIDemo.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application.";
var returnValue = new List();
var lists = new PerceptiveMCAPI.Methods.lists();
var input = new PerceptiveMCAPI.Types.listsInput();
PerceptiveMCAPI.Types.listsOutput output = lists.Execute(input);
if (output != null && output.result.Any())
{
foreach (var listsResult in output.result)
{
returnValue.Add(new McList()
{
ListId = listsResult.id,
ListName = listsResult.name,
MemberCount = listsResult.member_count,
UnsubscribeCount = listsResult.unsubscribe_count
});
}
}
return View(returnValue);
}
public ActionResult AddContact(string listId)
{
return View();
}
[HttpPost]
public ActionResult AddContact(string listId, Models.Contact contact)
{
return RedirectToAction("Index");
}
}
public class McList
{
public string ListId { get; set; }
public string ListName { get; set; }
public int MemberCount { get; set; }
public int UnsubscribeCount { get; set; }
}
}
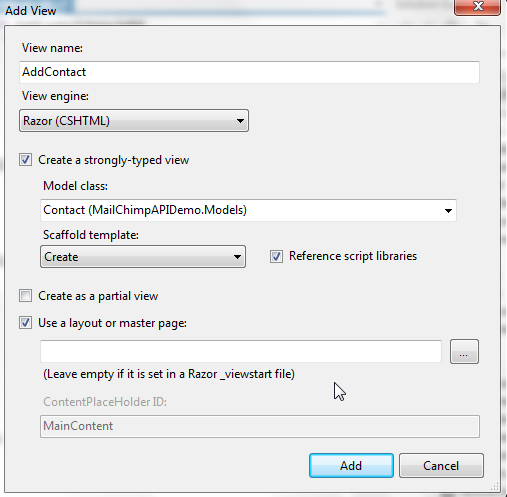
In the second action we will add the code to add the contact to the MailChimp list. First we’ll have to add the view to enter the contact’s details. Right click on the first ‘AddContact’ method and choose for ‘Add View’. (Don’t forget to build the application first so the new Contact class can be found)

Click ‘Add’ and you’ll see a new view get generated in the ‘Views\Home’ directory. We’ll still have to create a link in the ‘Index’ view to go to the new created ‘AddContact’ view. Because we need the list id we’ll add the link in the table where all lists are listed.
@model IEnumerable
@{
ViewBag.Title = "Home Page";
}</pre>
<h3 style="text-align: justify;">MailChimpLists</h3>
<p style="text-align: justify;">
@foreach (var result in Model) { }</p>
<table>
<thead>
<tr>
<th>List Id</th>
<th>List name</th>
<th>Subscribers</th>
<th>Unsubscribers</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td>@result.ListId</td>
<td>@result.ListName</td>
<td>@result.MemberCount</td>
<td>@result.UnsubscribeCount</td>
<td>@Html.ActionLink("Add contact","AddContact", new{listId = @result.ListId})</td>
</tr>
</tbody>
</table>
<pre>
You’ll see the new table cell with the Html helper creating a link to the ‘AddContact’ action.
Implementing the POST action
Now we have a working view to add contacts we can implement the wrapper class in the POST action in the ‘HomeController’. In the previous blog post I’ve wrote down the workflow that is used for every API call.
The same workflow is used for every API call:
- Create the correct main object from the Methods namespace
- Create the correct input type object from the Types namespace
- Call Execute on the main object
- Catch the result in the correct output type object from the Types namespace
We start with creating a PerceptiveMCAPI.Methods.listSubscribe object and we’ll create a PerceptiveMCAPI.Types.listSubscribeInput object that this time will contain a few parameters. Every input class has a sub class ‘parms’ where the necessary parameters can be entered. Here we will add the email address of the contact that MailChimp will use as a primary key and the id of the list where we want to add the contact to.
[HttpPost]
public ActionResult AddContact(string listId, Models.Contact contact)
{
var subscribe = new PerceptiveMCAPI.Methods.listSubscribe();
var input = new PerceptiveMCAPI.Types.listSubscribeInput()
{
parms = new PerceptiveMCAPI.Types.listSubscribeParms()
{
email_address = contact.EmailAddress,
double_optin = false,
replace_interests = false,
send_welcome = false,
update_existing = true,
merge_vars = new Dictionary<string, object>(),
id = listId
}
};
return RedirectToAction("Index");
}
}
Of course we want to add the other values of the contact like first and last name. In the PerceptiveMCAPI.Types.listSubscribeParms class we already implemented the ‘merge_vars Dictionary’. In this dictionary we can add the other values.
[HttpPost]
public ActionResult AddContact(string listId, Models.Contact contact)
{
var subscribe = new PerceptiveMCAPI.Methods.listSubscribe();
var input = new PerceptiveMCAPI.Types.listSubscribeInput()
{
parms = new PerceptiveMCAPI.Types.listSubscribeParms()
{
email_address = contact.EmailAddress,
double_optin = false,
replace_interests = false,
send_welcome = false,
update_existing = true,
merge_vars = new Dictionary<string, object>(),
id = listId
}
};
input.parms.merge_vars.Add("FNAME", contact.FirstName);
input.parms.merge_vars.Add("LNAME", contact.LastName);
input.parms.merge_vars.Add("BIRTHDAY", contact.BirthDate);
return RedirectToAction("Index");
}
}
After we added all parameters we can invoke the ‘Execute’ method and catch the result in the output class. This class will only contain a bool value (result) if the API call succeeded or not. If it didn’t succeeded we can check the ‘api_ErrorMessages’ parameter of the output object. After the contact is added we’ll send the user back to the lists overview page.
Testing time
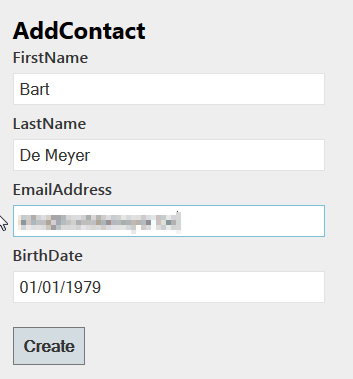
Time to test if our code is working. First of all we’ll run the application and go to the AddContact view by browsing first to the Index view.

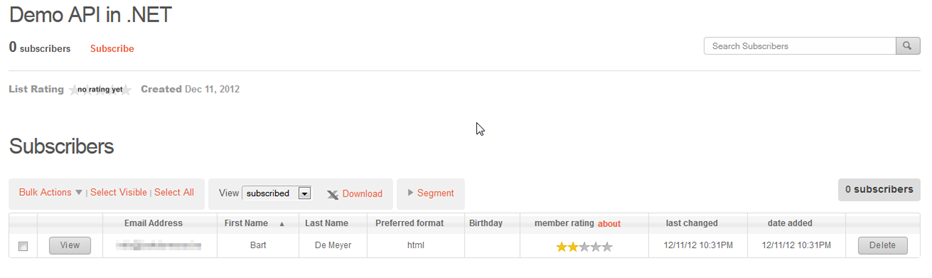
After we click create will be redirected to our Index page where we’ll see the list now contains 1 member.

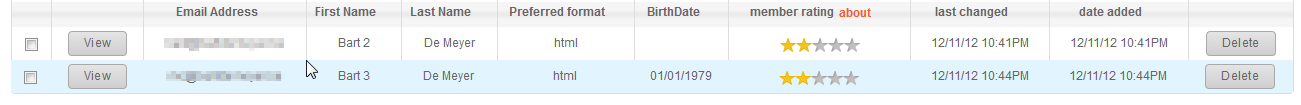
If we check in the MailChimp interface we’ll see the contact we’ve added by the API call.
 One problem that we see here is that the Birthday is not filled out in this overview. First mistake I’ve made is to add the merge parameter without testing if the nullable DateTime has a value. If we check the API documentation we’ll see that we have to send a date value as ‘YYYY-MM-DD’ and not the European format we’ve used.
One problem that we see here is that the Birthday is not filled out in this overview. First mistake I’ve made is to add the merge parameter without testing if the nullable DateTime has a value. If we check the API documentation we’ll see that we have to send a date value as ‘YYYY-MM-DD’ and not the European format we’ve used.
input.parms.merge_vars.Add("BIRTHDATE", contact.BirthDate.HasValue ? contact.BirthDate.Value.ToString("yyyy-MM-dd") : string.Empty);
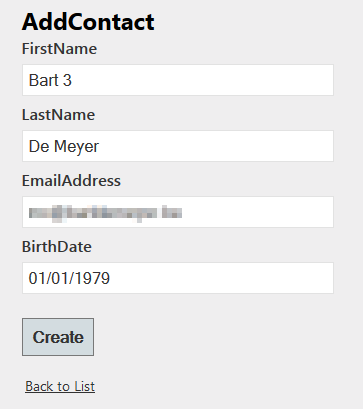
Let’s try again:

And let’s check the MailChimp interface again.

And now we’ll see the correct birthdate.
Source code
You can find all demo’s from this blog post on Github. You’re free to fork or download.