This post will extend the previous post Using jQuery in ASP.NET applications – part 3 MVC.
In the previous post we saw how to create a AJAX call to a specific controller in a MVC application. This will work just fine if you have a small amount of AJAX calls in your application. As your application Is growing you’ll notice that the AJAX calls will get stuck between the other controller actions whom return normal views.
If you want to share functionality between views you’re have repeat the same code in multiple controllers or point non-related views to your controller. This will technically work but conflicts with the MVC pattern.
MVC has a functionality to split up your code in different areas what most of the time is used to split up the administration pages from the rest of your website. Or to reorganize your code to split different use cases. We’ll use this Area functionality to create or own API.
Creating the Area
Note: I’ve switched to Visual studio 11 Beta for the demos. You’ll see the new slick black/white/grey look and feel of VS 1 in the screenshots. Neither less you can do everything underneath in Visual Studio 2010.
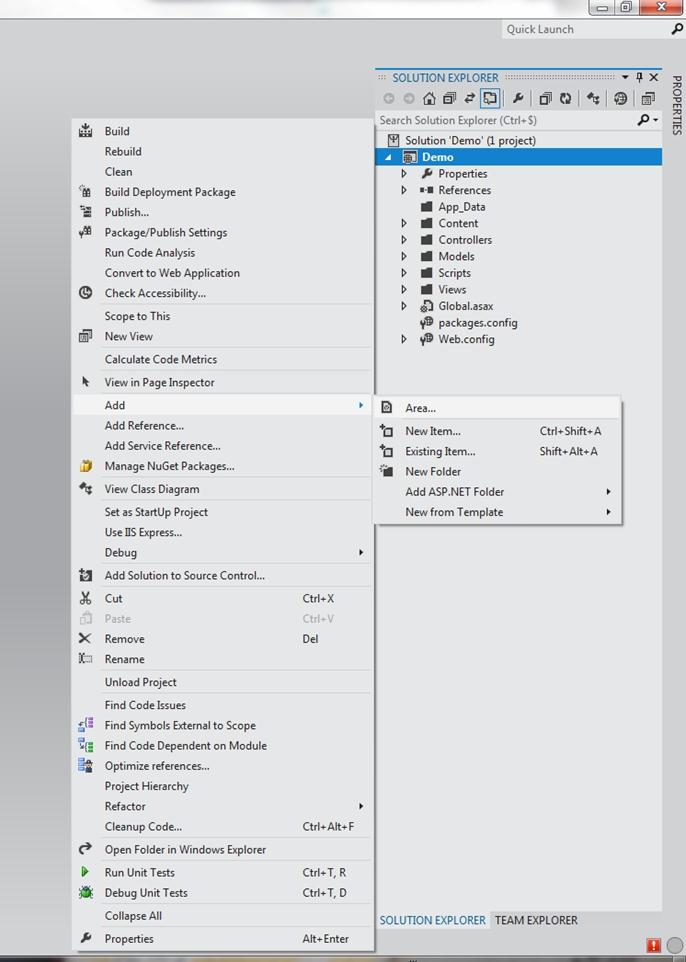
Open up the project we created In the previous post. Right click the project and choose ‘Add’. Select the Area option.

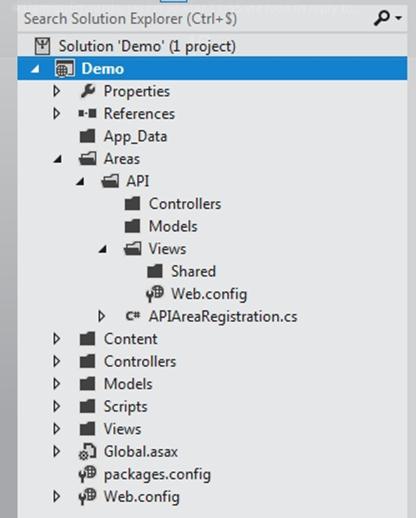
Give the new area the name ‘API’. After clicking Add you’ll see that visual studio create an Areas folder within their you’re ‘API’ area. In this area you’ll see the same setup as in a MVC application. You’ll have folders for controllers, models and views.

The APIAreaRegistration class visual studio created will register the routes we need to address our area.
using System.Web.Mvc;
namespace Demo.Areas.API
{
public class APIAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "API";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"API_default",
"API/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
}
In the Application_Start method in the Global.asax file we’ll see the AreaRegistration.RegisterAllAreas method that will take care of the registration of the routes of the different areas when available.
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}
Create a new controller
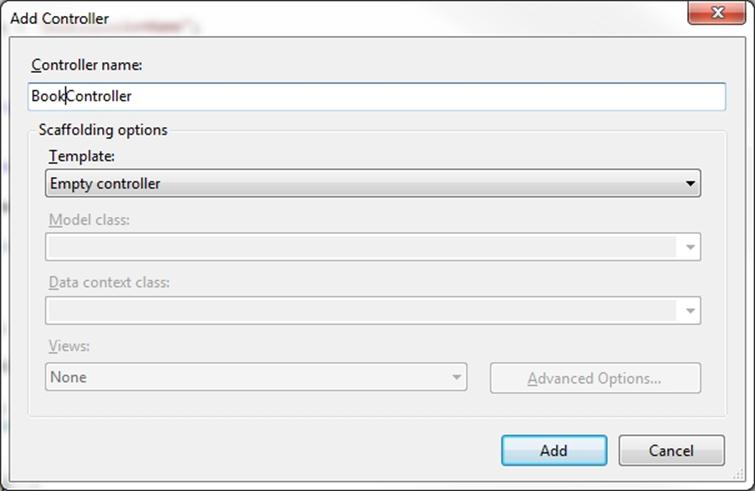
All our AJAX calls are related to handle books, more specific: add book titles. Therefor it is logical to create a book controller in our API. Ricght click on the controllers folder in our API area and choose for Add controller. Name it BookController and choose for an Empty controller.

Visual studio will now create the new controller. When created it should contain only an index action.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Demo.Areas.API.Controllers
{
public class BookController : Controller
{
//
// GET: /API/Book/
public ActionResult Index()
{
return View();
}
}
}
We add the same code we used in our HomeController.
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using Demo.Models;
namespace Areas.API.Controllers
{
public class BookController : Controller
{
private static string sessionName = "BooksSessionName";
public ActionResult AddBook(string bookTitle)
{
List<Book> books;
if (Session[sessionName] != null)
{
books = Session[sessionName] as List<Book>;
if (books == null)
books = new List<Book>();
}
else
{
books = new List<Book>();
}
Book book = new Book() { BookId = GetNextBookTitleId(), BookTitle = bookTitle };
books.Add(book);
Session[sessionName] = books;
return Json(book, JsonRequestBehavior.AllowGet);
}
private long GetNextBookTitleId()
{
if (Session[sessionName] != null)
{
List<Book> books = Session[sessionName] as List<Book>;
if (books != null)
{
long ticket = books.Max(t => t.BookId);
ticket++;
return ticket;
}
}
return 1;
}
}
}
AJAX call to the API
After rebuilding our application we can now alter our javascript call so we address the API instead of our home controller. Open up the Home.js file in our scripts folder under the root of the application. Change the URL in the AJAX call to “/API/Book/AddBook”
$(document).ready(function () {
$("#btnAddBookTitle").click(function () {
var $bookTitle = $("#txtBookTitle").val();
$.ajax({
type: "GET",
url: "/API/Book/AddBook/",
data: {bookTitle:$bookTitle},
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (msg) {
var $book = msg;
var $option = new Option($book.BookTitle, $book.BookId);
$("#lstBookTitles").append($option);
},
error: function () {
alert('Error calling AddBook');
}
});
return false;
});
});
API is ready for use
With these small changes and build in functionality in visual studio we can easily create an API for all our AJAX calls. If we, for example, need to query for users by an AJAX call we can create a new user controller in our API area and implement the necessary actions.
None of the methods that solely serve AJAX calls are in the other controllers that serve views. We created a nice separation between those.
Next on the blog todo list is the implementation of an AJAX call to a WCF REST service.