Deploy to Azure from Visual Studio
The tooling in Visual Studio is great, you can easily deploy from Visual Studio to file, servers, Azure, Docker, … Deploying to Azure is as simple as downloading a publishing profile from the Azure portal and import it into Visual Studio.
There are more the enough resources on the web that give you excellent guidance on how this actually works and is out of scope of this blog post.
For one of the projects we are working on, we’ve created a middle tier for an existing REST service. Due to the lack of logging and being hosted on unreliable hardware we’ve decided to create our own REST service and host it on Azure. This will give us a 99% uptime and increased logging experience we’re we and the customer can benefit from. During the development fase we wanted automatic tests to check if our new middle tier is returning the same results as the original REST service.
Part of this test is the automatic deployment to Azure. The project itself is built on every check-in to our source control on our internal TeamCity build servers. If the build is successful we wanted to automatically deploy it to our Azure account. When the service will be used in production we want to deploy to a staging environment first and then promote it to the production environment, both hosted on Azure.
Existing resources
I was convinced it was an easy peasy task to deploy from Teamcity, we already use webdeploy to deploy our projects to internal IIS servers, changing that to Azure should be a walk in the park. As you can imagine, I wouldn’t take the time to write a blog post about is if it was just a 1, 2, 3 step process.
Although you can find different guides on the web, even on the TeamCity confluence page from Maarten Balliauw (https://confluence.jetbrains.com/display/TCD8/Continuous+Delivery+to+Windows+Azure+Web+Sites+(or+IIS)), it all seemed or out dated or just to much hassle to get configured quickly.
After some trail and error (a lot of error, most of them with general error messages…) and searching in log files it actually is not to hard to set up.
Step by step
Getting publishing credentials
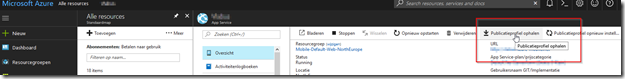
First step would be to log in to the Azure portal to download the publishing profile. We are going to need the data that’s in that profile.
(Apparently it is not so clear to change your language in the Azure portal, the screenshot is from the Portal in Dutch, but the English version should look similar).
You can open the downloaded profile with any text editor as it is just XML. In the screenshot below you’ll find an example (I had to obfuscate some data)
The data you’ll need in the next steps (with off course the correct details):
- publishUrl: YOUR_PROJECT.scm.azure-mobile.net:443
- msdeploySite: YOUR_PROJECT_WEBSITE
- userName: $USERNAME
- userPWD: A_VERY_LONG_PASSWORD
Set up TeamCity
To set up a new project I refer to the TeamCity manual, we’ll focus on the actually steps to get the website deployed.
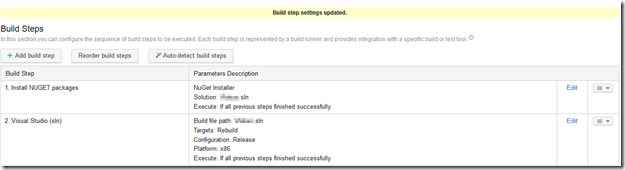
We first set up 2 simple build steps, one to install the Nuget packages and one to build our solution on Release configuration.
Simply add these steps and select your projects .sln file. We’ve installed Visual Studio 2017 SDK on our build agents but this should also be working on the 2013-2015 SDK.
Because we have a solution with multiple projects, we add an extra build step to just deploy the Web API (REST) service without interference from the other projects in this solution.
Add a new build step and choose for MSBUILD. Select the .csproj file from the correct project. The key to set up the webdeploy is to add the correct parameters to MSBUILD. In the command line parameters add the following parameters:
You’ll see the parameters hold the data we retrieved from the publishing profile. Just one note, I’ve put every parameter on a new line to be better readable. When adding these parameters be sure to avoid line break and extra spaces! I’ve spend more then one occasion bug hunting for a lost space or line break!
Be sure to enter the URL found in the publishing profile at the MsDeployServiceUrl parameter. It had got me confused because webdeploy to IIS uses a full URL like “https://YOUR_SERVER:8172/msdeploy.axd”. So lose the https and the axd reference and copy the correct value from the publishing profile.
You can now run your build on TeamCity and if everything goes well, your website or project should be automatically be deployed to Azure. You can add triggers to do this on each check-in or at a certain time daily.
Every developer can see the credentials
Depending off course on the user settings in TeamCity the credentials you have added in the parameters of the MSBUILD step are readable by every developer. This is off course especially for production environments not safe.
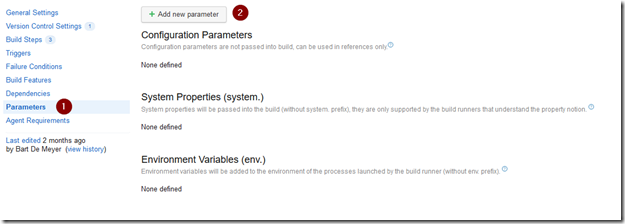
To avoid this security breach we can make use of Parameters in the Team City build server. Open up your build configuration and go to the tab Parameters and click the add new parameter button.
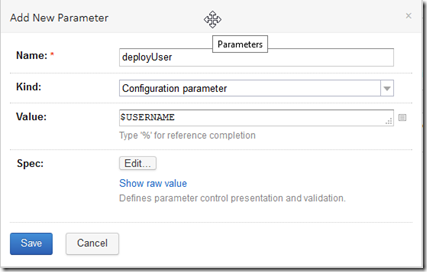
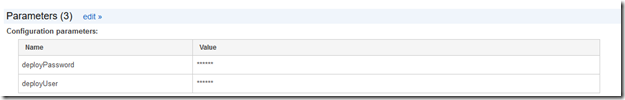
Add a new “configuration Parameter” with name “deployUser” and value “$USERNAME”.
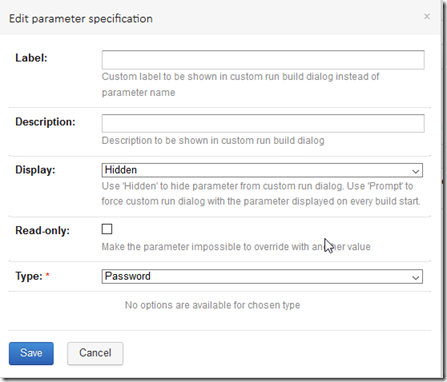
To avoid that this parameter is visible, click the edit button and select in the popup for type “Password” and by display for “Hidden”. You can add a label and description but that’s not obligated.
By setting the type to password you avoid the parameter to be displayed in log files and setting screens. Click save twice and add an new parameter for the password with the name “deployPassword” and the correct value.
Now go back to our MSBUILD build step in TeamCity and alter the Command line parameters.
Alter the username to %deployUser% and the password to %deployPassword%. On build time TeamCity will insert the correct values. Colleague developers will only see the %% parameters in TeamCity.
Conclusion
It is actually not to hard to set up in TeamCity. The only problem is that the resources are not that clear when first looking for information. Little differences with using WebDeploy to IIS servers makes it error prone while setting up.
Once set up you can use the same solution for your staging, acceptance, test, production, … environments, just change the parameters.