Since my last blog post about the SemanticMerge software (actually the last post I wrote until now) end of April 2013, the team behind the software didn’t sit still.
Next to C# the tool now can read and understand VB.NET (looks logic, it make use from the same Rosylin project to compile like C#) and JAVA.
I’m hardly write any code and those languages so I lost track of the latest developments of the codicesoftware team until I received a tweet to attract my attention to their latest release.
What’s a visual merge representation?
Was the first question that raised my mind after reading the title of the blogpost “SemanticMerge goes Visual”. The first picture already revealed a bit of the answer.
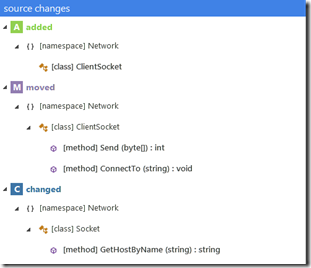
 Next to the textual representation, that already existed in the previous versions, where you get a list of detected changes in the source and destination file.
Next to the textual representation, that already existed in the previous versions, where you get a list of detected changes in the source and destination file.
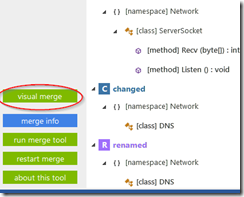
In the screenshot on your right you’ll see they make use of symbols to decorate a change ( C ), a move ( M ), a renaming ( R ) or deletion ( D ) in source or destination file.
It’s gives you a readable and logic overview before you start merging the files together.
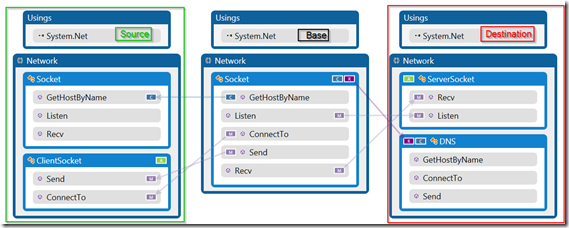
The Visual representation will extend the textual view. Instead of a list of changes you’ll get the 3 files that are compared during a merge (source, base and destination).
Watch especially the same symbols that were used in the text overview. On the base class you’ll see that they placed the symbols at the side where the change was.
Together with the arrows drawn to guide the change you’ll get a pretty good overview of the merge changes that were discovered by the software.
Remarks
Although I like this representation to help you understand what is being merged there are some areas where some improvement can help the end user.
Unchanged items
The examples that were installed with the software have classes and methods that all were changed, moved or deleted. It’s a perfect way to show the merge capabilities of the SemanticMerge tool but for the visual representation it hides the unchanged code that in a real life example will be there (we hardly refactor the whole file at once).
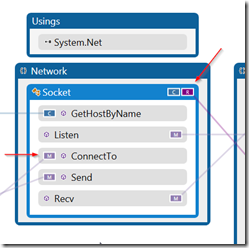
The screenshot on your right shows a test class we have made to test some of the functionality without having to implement WCF services that would be used to access the final code.I just took a diff in this example (using the SemanticMerge diff viewer that also supports the visual view)
Only a few methods are changed, they get lost in the many unchanged methods or code.
This is the default view when opening the visual representation. You have a few buttons on top to hide the unchanged items or to group them so you’ll have a better view. Why not making that the default presentation. How many developers are interested in code that didn’t changed when they are merging branches together. My attention always go to the changes and verifying that those are merged correctly in the destination file.
I think it would be better to have the end user choose their default view when merging.
Leave the buttons on the top so we can switch when necessary but don’t let us click to much to reach our goal.
Picture size
The first time I opened the Visual view it was big, too big. it really slammed me in the face, and on top of that, the picture was to big for the opened window so I had to use the scrollbars to get a complete view.
The view support zooming by the ctrl key and the mouse wheel but I couldn’t find a zoom button or slider (handy when working on a laptop without external mouse). Nor did the combination ctrl key and the plus or minus key worked to zoom.
Make the diagram fit the window (even a bit smaller) and together with the hidden unchanged items would make it a lot better.
Go to change
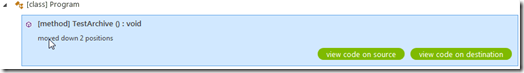
When you select a change in the textual view you’ll have the choice to view the code on source or destination or the differences between the two depending on the change.
I can’t find the same functionality in the visual view. You can select the change but clicking or double clicking did nothing. I thought it would bring me to the correct place inside the code file of the source, if clicked on the source or the code file of the destination if I clicked the destination representation.
Now I can see that a certain method is changed but I have to go back to the textual overview before I can view the source (or destination) code block.
Hidden functionality
I find the visual representation a bit hidden in the SemanticMerge tool. Ok, the button states “Visual Merge” but wouldn’t a small preview of the visual presentation attract more users to use the presentation? Be proud on what you accomplished, a bit showing off wouldn’t hurt anyone.
Conclusion
I definitely find a visual representation of the merge path a big plus in a merging tool. Certainly when there are a bunch of changes on the file (changes, moves, deletions, …) the visual view will help you understand what will be merged.
Just as last time I’m impressed by the fine work of the team and how they change the way of merging code away from the painful process it used to be.
Some small changes (see above) would make the software a lot better and ready for use.
Take a look for yourself, download SemanticMerge, use it today, you’ll find it very handy especially in larger teams!







Very interesting. Thanks! 😉